Announcing Babylon.js 6.0
Our mission is to build one of the most powerful, beautiful, simple, and open web rendering engines in the world, and we are excited to announce the next step forward in that journey: the release of Babylon.js 6.0.
Babylon.js 6.0 brings a smorgasbord of performance improvements, rendering enhancements, and exciting new features that you will NOT want to miss!
Let’s get started by talking about one of the most exciting things to come to Babylon.js in its entire 10 year history!
Havok Physics in Babylon.js
We are very proud and excited to announce that the world famous Havok team is bringing a new physics implementation to Babylon.js for FREE! Yup, you read that right. Over the past year, we’ve been secretly working with the incredible Havok team to make some of the most advanced physics features on the web available to you, the amazing Babylon.js developers community!
Since its inception in 1998, Havok has created products that power some of the biggest games in the market. It is one of the most widely used, well-known physics engine in AAA game development and for the first time many of their most advanced features are now available in Babylon.js 6.0!
Havok’s expertise come to Babylon.js through a special new WASM plugin partnered with a complete overhaul of the Babylon.js Physics API! Working together, they elevate Babylon.js physics to a whole new level. With exciting new physics capabilities and up to 20x faster performance, there’s never been a better time to dive into physics in Babylon.js!
What are you waiting for? Try it out right now!
See it in action: https://aka.ms/babylon6HavokDemo
Try it out yourself: https://aka.ms/babylon6HavokPG
Learn more: https://aka.ms/babylon6HavokPressRelease and https://aka.ms/babylon6HavokDoc


All New Physics API
We know what you’re thinking: what good would exciting new physics features be if they weren’t easy to use? That’s why Babylon.js 6.0 brings a complete overhaul of the Physics API. More power. More control. More features. Easier to use. There’s honestly never been a better time to dive into physics simulation and development with Babylon.js than right now!
Learn more about the new API here: https://aka.ms/babylon6PhysicsV2Doc
Performance Priority Modes
Power and performance are at the heart of Babylon.js and version 6.0 knocks the socks off performance with all new Performance Priority Modes that produce up to 50x faster rendering and performance! Let’s say that one more time for good measure: UP TO 50X FASTER RENDERING!
These new modes give developers new controls over dialing up the performance of their experience by choosing between Backwards Compatibility Mode, Intermediate Mode, or Aggressive Mode. Choosing between these 3 different modes gives you varying levels of functionality and flexibility. You can choose the performance path that’s right for you!
Try it out: https://aka.ms/babylon6PerfPriModePG
Learn more here: https://aka.ms/babylon6PerfPriModeDoc

Fluid Rendering
With Babylon.js 6.0, you can now render fluids! This unlocks truly breathtaking imagery right in the browser, running at 60fps!
Check it out: https://aka.ms/babylon6FluidsPG
Learn more here: https://aka.ms/babylon6FluidsDoc

Screen Space Reflections v2
Beautiful rendering advancements don’t stop there, however! This new version of Babylon.js also brings a completely updated screen space reflection model, allowing you to rendering stunning reflections throughout your scene with the highest performance levels possible!
Check it out: https://aka.ms/babylon6SSRv2PG
Learn more here: https://aka.ms/babylon6SSRv2Doc

Texture Decals
One of the hallmarks of a powerful rendering feature set is the ability to be flexible. Babylon.js 6.0 extends the flexibility of working with materials by adding a new Texture Decals feature. Texture Decals allow you to project a decal through a mesh’s UV space to be overlaid on top of the objects material’s texture. This unlocks some fun new interaction possibilities for truly immersive web experiences without sacrificing performance!
Try it out here: https://aka.ms/babylon6TextureDecalPG
Learn More Here: https://aka.ms/babylon6TextureDecalDoc

Node Material Ray Marching
One of the most used features in Babylon.js is the Node Material. This advanced material type allows you to create incredibly complicated and interactive shaders without writing a single line of code! With Babylon.js 6.0 we’ve done a lot of plumbing under the hood to make it more powerful than ever. With this work it is now possible for developers to build more advanced 3D Graphics techniques into Node Material shaders including things like Ray Marching.
Check out a Ray Marching proof of concept using the new Node Material changes here: https://aka.ms/babylon6RayMarchingPG
The following gif is a wonderful demo from Adobe that shows off their own implementation of ray marching using this Babylon.js advancement!

Node Material Tri-Planar and Bi-Planar Projection Nodes
With Babylon.js 6.0, we’ve also added two exciting new nodes to the Node Material. The new Tri-planar Projection node allows you to project textures onto 3D objects regardless of the mesh UVs. It uses three separate 2D texture projections, one for each axis, and blends them together to create a material without seams. In simpler terms, it’s an advanced way to map textures to a mesh that do not account for the mesh’s UV layout. In addition to the Tri-planar node, we’ve also added a Bi-planar node. It works in a similar way using two 2D textures instead of 3, saving GPU calculations and ultimately leading to seamless textures with a smaller hit to performance!
Check it out: https://aka.ms/babylon6TriPlanarPG
Here’s a great article by Martin Palko to learn more about tri-planar projection: https://www.martinpalko.com/triplanar-mapping/

GUI Editor v1
In Babylon.js 5.0 we introduced a GUI Editor Beta, giving you access to a far simpler way to create complex GUI designs for your Babylon scenes. With Babylon.js 6.0, the GUI Editor officially comes out of Beta with the release of version 1! This version builds on the Beta with a ton of stability improvements and bug fixes, but most importantly introduces a tighter connection to your Babylon.js playgrounds. Make a change in the GUI Editor, see it update instantly in your actual scene!
See it in Action: https://aka.ms/babylon6GUIv1PG
Try out the Gui Editor here: https://gui.babylonjs.com/
Learn More: https://aka.ms/babylon6GUIv1Doc

Figma to Babylon.js Community Extension
One of the most exciting parts about making open-source software is the incredible community of contributors that roll up their sleeves to help improve and extend it, making it more powerful and beneficial for everyone! With Babylon.js 6.0, we are incredibly grateful to welcome a brand new community extension from James Simonson that allows you to export Figma GUI designs directly into Babylon.js scenes!
Learn more here: https://aka.ms/babylon6FigmaDoc
Accessibility Screen Reader Support
When we think about making Babylon.js simpler for developers to use, this also includes making it simpler for developers to communicate with their audience. In the past, developers needed to manually expose content within the canvas to accessibility tools creating a need to manage both canvas elements and DOM elements simultaneously.
With Babylon.js 6.0, we are thrilled to announce that the core Babylon.js scene tree is now visible to screen readers. Thanks to the incredible work from Sunny, this advancement means that your favorite accessibility screen reader can now narrate scene elements and text to describe the scene to the user. It’s our sincere hope that this addition will make it significantly easier for developers to create Babylon.js scenes that are more accessible for everyone and especially for visually impaired people across the web.
You can try it out yourself by enabling your OS/Browser screen reader in your settings and opening this playground: https://aka.ms/babylon6ScreenReaderPlayground
Learn more here: https://aka.ms/babylon6ScreenReaderDoc

New glTF Extensions Support
Enabling the most beautiful rendering on the web is an effort that is always evolving. With Babylon.js 6.0 we continue our quest to support the absolute latest advancements in rendering through exciting new glTF extensions. With this latest release, Babylon.js now fully supports the KHR_materials_iridescence and KHR_animation_pointer glTF extensions!
Check it out: https://aka.ms/babylon6Iridescence and https://aka.ms/babylon6AnimationPointer

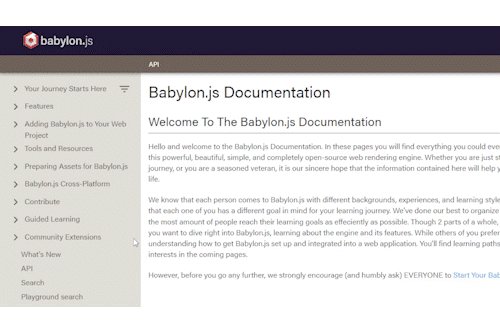
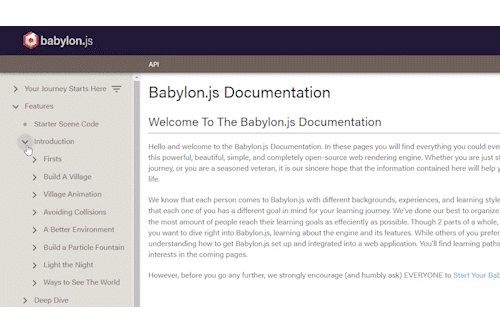
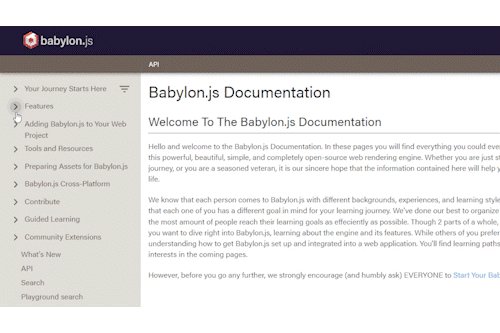
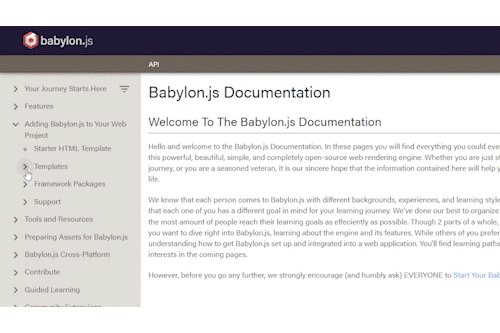
Reorganized Documentation
With a platform as feature rich and advanced as Babylon, helping people learn how to use it, is critically important. We’ve listened closely to our community over the past year in an effort to restructure the organization of Babylon.js documentation with Babylon.js 6.0. This new organization restructures the same great information in a way that’s more accessible to two core learning paths: those that want to first learn about Babylon.js and its feature set, and those that want to first understand how to integrate Babylon.js into their existing web applications. While there are many different types of learning objectives out there, it is clear that these two paths represent the majority of new Babylon.js learners and this new documentation structure will better set them up for success as they begin their learning journey in the wonderful world of Babylon.js.
This meaningful documentation restructure was the result of deep thinking and exhaustive work from John King, a devoted teacher and passionate Babylon.js community member who lost a battle to cancer earlier this year. Thank you for teaching us John.
Start your Babylon.js learning journey today!

Thank You
With each evolution of Babylon.js comes a revolution in web rendering technology and an overwhelming feeling of gratitude. The Babylon platform simply wouldn’t be possible without the incredible community of developers, the 400+ contributors, and the steadfast advocates that contribute their knowledge, expertise, help, and passion to this amazing technology. “Thank you” to each one of you for all that you do to help make Babylon.js one of the most powerful, beautiful, simple, and open web rendering platforms in the world.
